前言
本篇文章并没有太多WebWork 的实战代码细节。本人非常希望能充当一名导游的角色,带领读者逐步游览WebWork的功能特性和原理。在第一章,我们将提出基于三层架构的Web层需要解决的10个问题,这是本文的纵轴。围绕着纵轴,我们按照横轴的顺序逐步描述讲解:WebWork简介、WebWork入门、WebWork原理、WebWork实战和技巧、展望WebWork未来、最后是本文的总结。
基于三层架构的 Web 层需要解决的问题
我们这里讨论的Web层,是基于典型的三层架构:Web层,业务层,数据层。故,我们将不讨论任何涉及业务(业务逻辑)层和数据层功能的实现。
Web层需要解决的问题:
1、 数据的输入。如何获得基于无状态HTTP的请求数据?如何将请求的字符数据转换为对应的模型对象?
2、 输入数据的验证。如何验证输入数据的合法性并给出明确的错误消息提示 ?
3、 数据的输出。如何展现复杂的对象结构?如何处理复杂的展现逻辑?
4、 数据的传递和共享。如何在不同的请求或页面之间传递和共享数据?
5、 页面的流程管理。如何管理Web应用中的页面流程?
6、 模块化的管理。如何将复杂的Web应用以模块化的方式管理?
7、 灵活可扩展的架构。如何支持各种不同的展现层技术?如何与业务层或数据层的各种框架整合?
8、 安全和访问控制的管理。如何提供基于Web的安全机制和资源访问控制的管理?
9、 代码实现的简洁和高效。如何让开发步骤和代码维护变得简单?如何尽量减少开发的中间环节?如何将公共的功能剥离出来,并可以灵活的组装应用?
10、 其它问题。异步调用、国际化支持、文件上传、防止重复提交等等。
下面,让我们来一起看看WebWork是如何解决上面的这些问题。
WebWork 简介
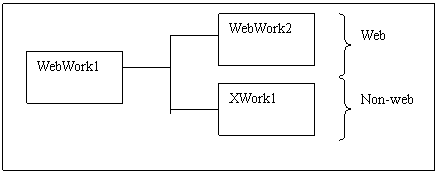
WebWork是由OpenSymphony组织开发的,致力于组件化和代码重用的J2EE Web框架。WebWork目前最新版本是2.2.2,现在的WebWork2.x前身是Rickard Oberg开发的WebWork,但现在WebWork已经被拆分成了Xwork1和WebWork2两个项目,如下示意图所示:
|
|

work简洁、灵活功能强大,它是一个标准的Command模式框架实现,并且完全从web层脱离出来。Xwork提供了很多核心功能:前端拦截机(interceptor),运行时表单属性验证,类型转换,强大的表达式语言(OGNL – the Object Graph Notation Language),IoC(Inversion of Control依赖倒转控制)容器等。
WebWork2建立在Xwork之上,处理HTTP的请求和响应。所有的请求都会被它的前端控制器(ServletDispatcher,最新版本是FilterDispatcher)截获。前端控制器对请求的数据进行包装,初始化上下文数据,根据配置文件查找请求URL对应的Action类,执行Action,将执行结果转发到相应的展现页面。WebWork2支持多视图表示,视图部分可以使用JSP, Velocity, FreeMarker, JasperReports,XML等。
下面我们提到的WebWork将为WebWork2,使用的版本是WebWork2.2.2。

评论