自2001年成为Web图形标准以来,SVG(可缩放向量制图法)一度被誉为未来Web图形标准。然而期待中的Web图形设计革命却迟迟未到,4年的时间正逐步将SVG推向遗忘的边缘。SVG将成为技术的古董?或者我们需要一个唤醒它的理由。

Adobe SVG Viewer小档案:
软件版本:3.02
软件大小:2320KB
软件语言:简体中文
发布日期:2004.11
软件类别:图像处理
运行环境:Win9x/Me/NT/2000/XP
官方主站:http://www.adobe.com/svg/
点击下载
Opera上月推出了最新的Opera 8.0 测试版,在未来几周内即将发布的Opera 8.0正式版将对SVG格式具有最大程度的支持,从而成为第一个内建SVG图形浏览功能的浏览器。与此同时,Mozilla Firefox(火狐)浏览器也不甘示弱,Mozilla也在进行相关的开发工作,预计即将在6月份推出的Mozilla Firefox 1.1 版本也将整合SVG图形浏览功能。
为什么浏览器开发商竞相开发SVG内建功能呢?这是因为SVG最大的魅力在它的易用性。与诸如GIF、JPEG等传统的图形图像格式相比,SVG的优点主要在于:
- 可缩放向量制图法可以保证图像的显示质量不会因为拖移或缩放等操作而受损,而这类操作目前正被广泛地用于绘制图表和Web站点的导航图。
- 增强的色彩精度(1600万种颜色)使得屏幕显示的图像与打印输出的图像色彩保持一致。
- 兼容XML、HTML4、XHTML等语言并符合CSS、XSL、DOM等规范。这就意味着SVG将是可扩展、可样式化、可脚本化和易于集成的。
- 高效的SVG词汇表大大缩减了图像文件的尺寸,从而减少了下载时间。
 |
| Adobe SVG Viewer官方主站 |
对于目前正面临着种种难题的Internet及其应用而言,SVG的应用前景十分广阔。可以预计,随着浏览器对SVG图形的支持,SVG图形将在Web应用中越来越流行。
小资料:什么是SVG?
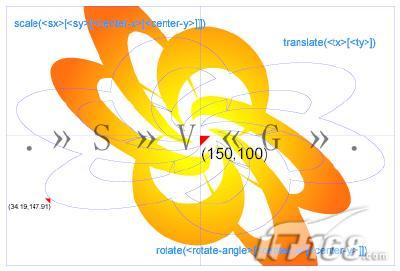
SVG格式的全名是“Scalable Vector Graphics”,中文的大概意思为“可变动的向量绘图形文件”其最主要的目的在于改善网页上头图片的品质,这种格式的文件可以包含渐层、动画、自型的处理及一些特效等功能,让网页的图片可以“活”起来,不再只是单纯的图片而已,并且其有取代“动态GIF”文件的架式呢。当您安装之后,可以先连上Adobe的SVG测试网页,看看是否真的可以使用了,如您看到如上面标题旁的时钟图,就表示您的浏览器可以观看SVG格式了。另外,Adobe公司的SVG网页中,有更多相关的资料:
普通效果:
http://www.adobe.com/svg/dynamic/transformations2.html
无JS干预效果:
http://www.adobe.com/svg/dynamic/declarative.html
JS干预效果:
http://www.adobe.com/svg/dynamic/javascript.html
鼠标事件效果:
http://www.adobe.com/svg/dynamic/mouseevents.html
键盘事件效果:
http://www.adobe.com/svg/dynamic/keyboardevents.html
滤镜特效1、2
http://www.adobe.com/svg/basics/filtereffects.html
http://www.adobe.com/svg/basics/filtereffects2.html

评论